
 |
Need Skinning Assistance
I'm working on adding basic skin rendering capability to vscode extension. I'm translating Panel Definitions & Elements to nested HTML using relative positioning & sizing that is part of the skinning definition. I then add css background-image based on the mapped asset to those elements. I'm missing something very basic because while some of the borders render correctly.. I'm not seeing them render correctly.
If you know HTML / CSS enough to know how skinning would map, I could use the assist. :D Are skin X & Y coordinates relative to their parent element? Or are they something different? Are parent element dimensions treaded as overflow hidden? If children go beyond boundries of parent.. do they get hidden? |
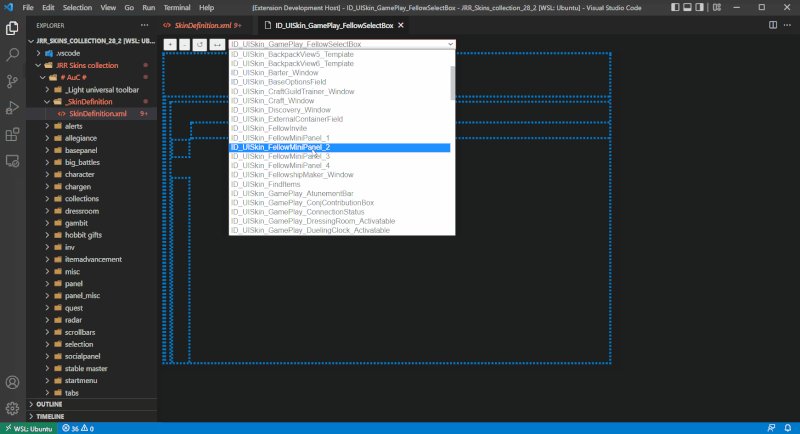
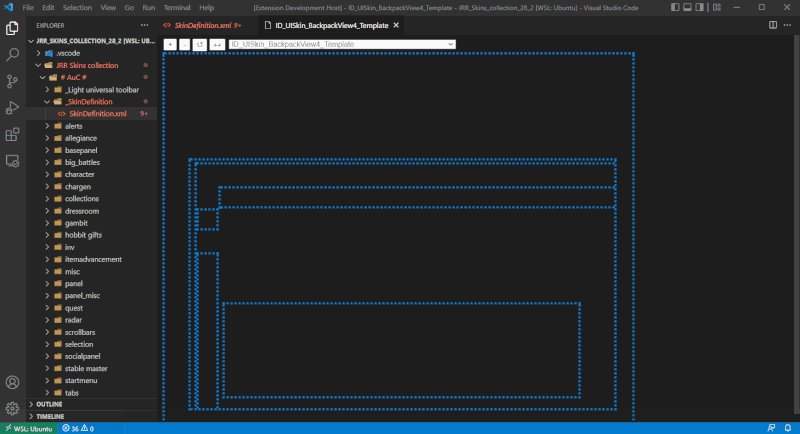
Uploaded a version with the beginnings to the skin viewer. I made a small video of how to get to it and also open the debug tools in vscode to view the assets.
 |
For anybody interested you can search/replace this format
Code:
<Element ID="ToolbarButton_Slot_3" X="98" Y="157" Width="25" Height="25">Code:
<span class="ToolbarButton_Slot_3" style="left:98px;top:157px;width:25px;height:25px">Code:
span { how to check computer screen resolution |
Thank you for assisting me with this dt192. :) absolute potioning does solve many of the problems encountered.
|
Reminder : I'm not a coder and in addition I don't speak english very well :p
In JRR skins collection and I guess most of other skins, a big part of panel code is NOT logged. Many parts of a panel's code which are not customized do not require to be logged (we just have to keep the main tree structure, however we can expurgate all elements we are not focusing), the lotro client will consider all missing parts as default code. (And it works the same way with picture elements. All pictures files not logged in the skindefinition file are considered as default pictures). So, probably, you should always employ the skinning source element codes as base code and then apply custom skin element on it to mimic the game mechanics of rendering and then you should get all the panel elements correctly displayed. Concerning pictures, if an element is to short in width or heigh or both compared to the surface it is intended to fill, the lotro client duplicates it in order to fill all the remaining space. If, by mistake, the same assertid is present many times in a skindefinition file, the first occurance (from the top to the bottom) is considered as the good one. I hope this can help. |
Quote:
Quote:
|
When a PanelFile is present in a skindefinition, if possible, you could load its reference full code from the skinning source (and divide it divide it by elements) then merge its values with the custom panel file from the skindefinition in order to get the complete code panel.
As an example, here is a panel code dedicated to mask the store button from the toolbar : Code:
<PanelFile ID="ID_UISkin_Toolbar"In this example, the only "interesting" line for my purpose is ID="Toolbar_WebstoreButton" but I can't just write it only. The other lines define the minimal tree structure required to "locate/place" it. (I guess in order to avoid confusion with any other element ID wearing the same name). Another important point : Don't consider a panel code as a static block. Most of the inner elements can be freely reordered ! For example in the toolbar code, bag codes appear in disarray, intertwined with other items (left buttons, right buttons, fervor/wrath/mettle/attunement). In my custom toolbar codes I've grouped and rearranged those elements by category to read/understand it easier. Also beware that some inner element IDs can have the same name in different elements as the TextButtons in this part of barbershop code : Code:
<Element ID="AppearanceMod_ResetButton" X="615" Y="560" Width="140" Height="20"> Sorry for the migraine this will cause you ! |
Quote:
dt192 confirmed to me offline that an xml merge does need to happen between what is supplied via Skin Panel + Asset Skin Panel, so I'm working on incorporating those changes now. U25 Asset seem to be ok, but the U32 ones that I provided have incorrect Panel definitions for base layout elements. I'm working on fixing this bug when I can determine how each base is calculated. There is a little bit of guesswork involved here. |
ok.. latest 1.0.12 has changes for merging the skins and rendering.. amongst others. You might have to configure the File > Project > Settings > Extensions > Lotro API to fiddle
|
| All times are GMT -5. The time now is 11:59 AM. |
vBulletin® - Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
© MMOUI