
 |
Toolbar question....
Might be a stupid question but I was curious what I needed to edit in order to change the size of the toolbar? I was trying something similar to what Daimon did with his standard toolbar (with the image encompassing the bottom of the screen) but everything I have tried isn't working. :( Any help on this would be greatly appreciated. :D
Thanks in advance! ~~Thay |
Post your PanelFile ID="ID_UISkin_Toolbar" and I'll try to look what went wrong.
|
Well, I haven't really done anything to the toolbar except try to cut and paste your PanelFile_ID="UISkin_toolbar" and that totally didn't work. lol I've never altered the size of the toolbar and was just curious how to go about it. The skin I'm trying to update seems a bit too outdated because there isn't even a PanelFile_ID="UISkin_toolbar" only this:
Code:
<PanelFile ID="toolbar">~~Thay |
Well it looks ok but then again some of those tags are quite old and they have been replaced by others. That might affect it's functionality - amongst other things ;)
ToolbarField and ToolbarFieldMain basically defines the size of the the mainbar. ToolbarField is the parent element that includes all the little gizmos inside the mainbar. If you wonder why Y="2000" that is there to make sure the bar stays at the bottom with any resolution therefore eliminating the need of edit that value if the resolution is changed. ToolbarFieldMain is the the mainbar ArtAsset controller that controls the mainbar Targa (TGA) picture. So by editing those two element's X, Y, Width and Height values should change the mainbar size and location. If you're going with a full width mainbar then pick a resolution you're going to make the UI for - make mainbar Targa file for that specific resolution. Set same values for width and height with both of those elements as your picture has. Leave the X and Y values as they are in the above example. LevelMeter is the parent element for the XP bar. |
Well I understood everything you said but I totally did something wrong. lol Correct me if I am wrong, but I think it has something to do with the tga file.
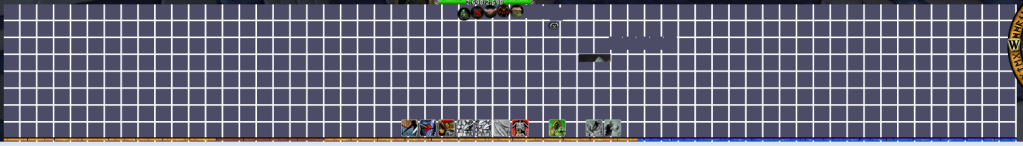
 As you can see, the mini buttons and such are in the same placement as your skin, Daimon, that is because I am just trying to get a complete grasp on everything before I try and move stuff around. Here is the code that I am trying to implement. Could you please point out what I did wrong? Thanks in advance. :D Code:
<Mapping ArtAssetID="letterbox_bottom" FileName="panel\letterbox_bottom.tga"></Mapping> |
When those grey box thingies appear that means the client can't find the targa file. As you can see the boxed area is rendering correctly by the element ID's.
Code:
<Mapping ArtAssetID="letterbox_bottom" FileName="panel\letterbox_bottom.tga"></Mapping> |
Great, thanks and will do. :D
~~Thay |
Well I got the image figured out. :D Yay! But I was curious how all you smart people map the coordinates to move the quickslot buttons and what not. The X and Y values? How do you figure those out? I've just been sorta guessing and checking and was really curious if there was a more efficient way to do that. I would think that there would be some sort of mathematical equation that I could in correlation with the resolution that I am using but if so, I certainly have no clue what it could be. lol :o
Anyway, thanks again in advance! ~~Thay EDIT: I also just noticed that the skin I am trying to update has the experience bar and fervour / focus meters missing. What lines am I looking for in the xml file to make those visible? I went over it but am unable to find them. The strange thing is that I copied most of Daimon's code from his standard MoM skin so I would have assumed that doing that would have set the EXP bar and fervour / focus meters in the same spot as his. But then again, I am still a newb at this stuff. lol :D Thanks again! |
I just use photoshop to measure things. For fixing things I'm taking a few screenshots from the subject and work according to those and the layout I have.
|
Hrm, might have to look into that. I've never used photoshop before so I don't what you can do with it. lol :o Do you happen to know what lines would be used to make the experience bar, fervour and focus meters not visible?
Thanks again! ~~Thay |
| All times are GMT -5. The time now is 02:04 PM. |
vBulletin® - Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
© MMOUI