
 |
New skindefinition and pictures ?
Please dont jump on me ... this is just a question.
The Toolbarfield has changed (as we see in the Beta), so for those who create or modify the orignal UI, will there be a beta release of the skindefinition change as well as new picture so we could prepare our UI for the lauch of F2P ? Actually my UI works fine for all BUT the xp bar that is not anymore covered and the right side of the buttons with the new shop button |
So far, there has not been any new skindefinition files.
|
humm not sur I understand well.
Do you mean that I only have to graphically cover the new xp Bar ? Or I have to wait until they decide if they release the new skindefinition from the beta ? "big headache here, sorry if I dont understand fast* |
H1cks means Frosty haven't given us the new art asset pack yet so we don't know what tags/values to use etc.
but basically one could work on the mainbar already. here's the new one  |
Well i managed so far
: to change the look of the button shop, (first try though, only to try to keep my ui style) - as well as keep the layout of my Main tool bar - to hide the text of the xp bar But as you can see on the picture, i cant position correctly the button shop and the xp bar (seems its will be still attached to the Maintoolbar)  |
still no news from Frosty ?
*me wonder if he is still alive* after all the rush on beta but well i hope we will get soon enough the new files for our UI, because honnestly i will not play the game with the basic UI. |
of what I can tell they probably increased the height of the mainbar (letterbox_bottom) by 5-6 pixels. that transparency you see is caused because of that (as the elements tile the empty area you see at the bottom is basically the second tile of the top of your mainbar).
Try increasing the height a bit and it should be fine. Guess the team is a bit busy before the launch and they just don't have the time to release new art assets yet. At least I'm hoping it's because of that :p |
Will be fun again! :rolleyes:
|
One thing I have noticed, I use a modified WoW Style skin, and I don't get the store button at all on my UI. I did have to go into the files though and adjust the position of the XP area, since that area seems to have changed.
|
Is where the button should be overlayed with something else and it's just not visible? Maybe that is a skinning option that we have?
|
well.. in theory, as the store button is far right of the mainbar, if you have modified your mainbar smaller than the stock version via skindef it should be left out entirely then. good point ...
|
Nope, its just not there at all that I can see. And I really hope that Turbine does not do anything to change it, or resist allowing skins to remove it.
I understand they need to make money and such, but the way I have my UI laid out, having that button forced on me would make me very angry. Anyways, here is my panel section: Code:
<PanelFile ID="toolbar">Quote:
|
it's not there because we don't have the new skindef yet :) but the client will code it there when it's launched as it does with everything that isn't defined in a custom skindef file
|
Quote:
So that's what is showing up in beta? |
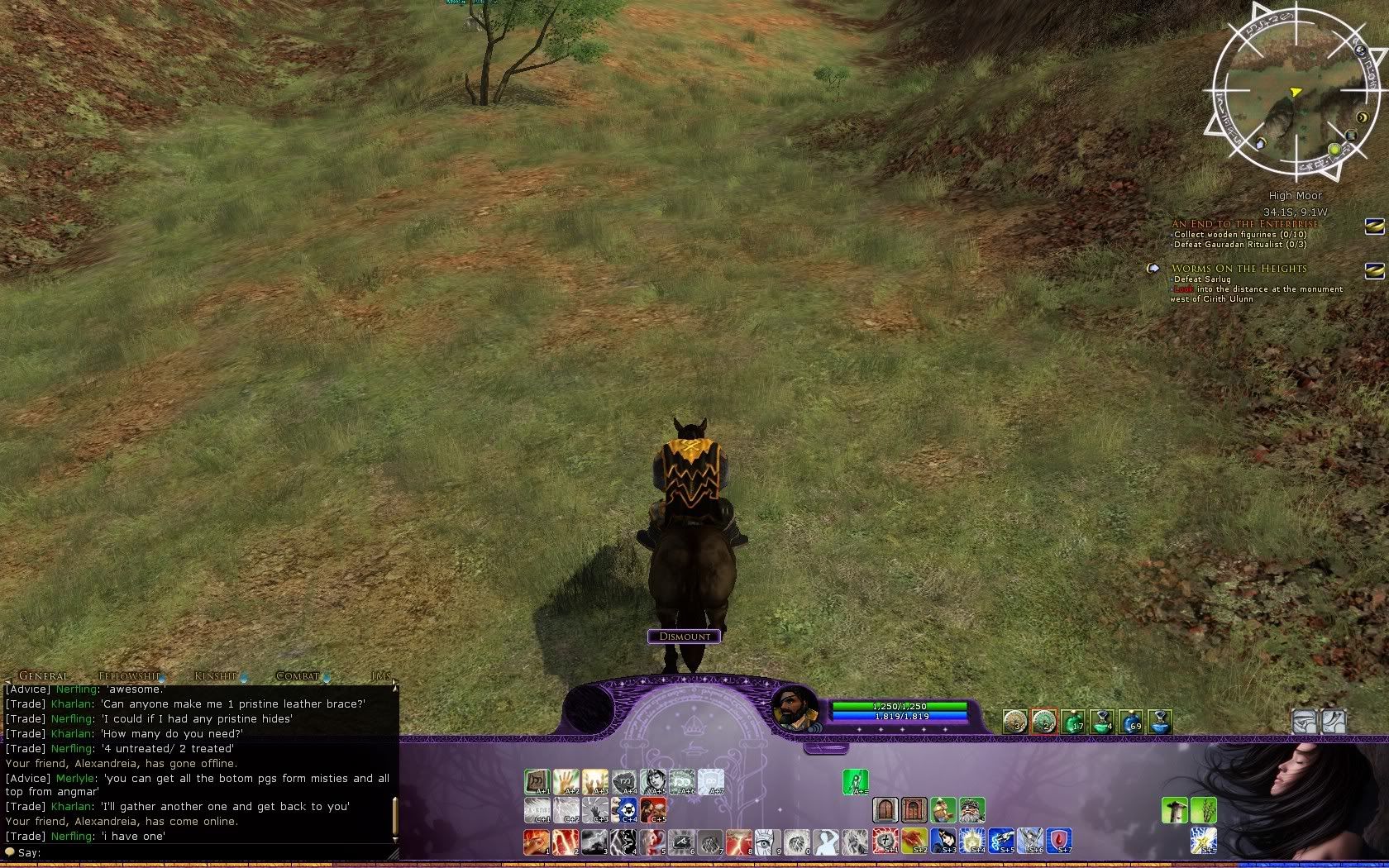
But it does not show up on the beta client. I am working on getting a screenshot up. There we go, from the beta client.....
 |
Thanks i will try tomorrow to adjust the height and may be also to make it wider.
I cross fingers and will post after that the result. |
Very, very interesting that it doesn't show up! I wonder what is making it disappear exactly.
Also, I've always liked the default toolbar...but I must say your super minimal has me wondering how my game would look laid out like that... would certainly look cleaner. May have to look into that more. Do you have the skindef file that you use available somewhere just to play with? Thanks! |
interesting .. there isn't anything in your code (now that I had time to check it out) that I see that could block it. interesting ..
|
Quote:
http://www.lotrointerface.com/downlo...rybuttons.html |
ok i made a simple test, i replaced my code with your code and suppress every other change i have, included the modification concerning the shop button.
Then applied the correct bottom letter. The result is that the i have a repeat of the maintoolbar on my screen. I mean its well concerning the xpbar but it is like the bottom letter tga is not enough large to cover all my screen. I am on 1680X1050 ratio 16/10 --- Did you modify the .tga from the download source ? |
Quote:
If you change the code I posted above to be 1280 wide instead of 1680, the repeating should go away. |
Thanks for the help everyone.
After a long long time, I managed to do something temporary allowing me to wait for Frosty :) This is not my creation, i just modify for my taste the great UI made by JAPPME. (he is aware of it) So the result is : for 12 slots skills, with an alt to show the xp bar (as i could not suppress the new art, i simply avoided any change on those and just modified the other stuff)  and for a character level max  Is there a way to hide completely the Panel with the horse name ? (why oh why do they add so unpleasant buttons) ? For 24 slots skills, alt  Charactere max  This is not perfect, but as i abused a little of my eyes today, it will be enough for now :D Strangely, i had to code all that without any rules. I post below so you can see what i did : (i use the 1680x1050 resolution in game, 16/10); For the 12 slots Code:
<PanelFile ID="ID_UISkin_Toolbar">Code:
<PanelFile ID="ID_UISkin_Toolbar">I found those new names files (i did not find them in Moria package) ToolbarFieldMain_LevelMeter_Left_Cap ToolbarFieldMain_LevelMeter_Right_Cap ToolbarButton_Restxp_TutorialHighlight ToolbarFieldMain_LevelMeter_Mid_Left_Cap ToolbarFieldMain_LevelMeter_Mid_Right_Cap ToolbarFieldMain_LevelMeter_Glass_Overlay LevelMeter_Overlay I wonder if some are not the new art on the xp bar. Good night everyone |
The store button is controlled by
Code:
Code:
<Element ID="ToolbarButton_RightSlot_6" X="1316" Y="176" Width="25" Height="25"> |
Quote:
|
Thanks for sharing this.
I will test that tomorrow i think :cool: As for the Moving those way outside the frame got rid of them anyway... if only i knew how to do that hahahaha. One day i will for sur |
Just insert the elements under the ToolbarField Element:
Code:
...Hmm, I would suspect the levelmeter_overlay maybe should be under the levelmeter element... I'll try that. |
One thing to keep in mind is that setting any element to width=1 and height=1 should disable the element from being displayed.
But, I have not tested that with every element myself. |
Nice one Kitty, I don't know where you got those xp tags but nice.
Anyways the main problem with the store button is now the hard coded "Lotro store" text that appears above the lotro store button art on the mainbar. If you design a skin with the basic mainbar art in mind (like my Uni version, or Durin's for example) to get rid of that text you have to edit tags below <PanelFile ID="ID_UISkin_Toolbar">. Once you touch those tags the skin will break as you have to set in values for ID="ToolbarField". The game itself knows how to change those values for stock UI but once you have those values in a custom skindef they only work for one resolution and addition to that switching between fullscreen and windowed mode displaces the mainbar. I just wish there would be some other way to get rid of the "Lotro Store" text but guess there won't be any other viable option. That means the text will remain or the skin will be too hard to maintain for all resolutions etc. The button itself doesn't annoy me much as it can be easily skinned but the text over it is ARGHHH!! |
To Mirarkitty : thank you very much for the coding, going to try it now
To Daimon : What about something with .LUA that would hide the button and only let it appear when you roll over it ? |
I don't think that the current Lua implementation that is going live will allow scripts to interact with sections of the UI in this way. Hopefully at some point they will.
I'd like to see maybe the store button either go away, or turn it into a small button on the minimap frame like the lorebook is now. |
Quote:
I'm just happy I figured out how to move it around for my toolbar skin... :) |
Well i applyed the code you posted and my Shop button is gone.
It does not appear anymore on any of my character, either in mode 1680X1050 or a test one i use 1024X768 --concerning the xpbar, everything is gone BUT the center area text giving your level and the different xp made |
Woops, not good about the xp bar...
|
Humm let me rephrase for the xp bar in case : all the art assets on the bar are gone, so it is great, color is still there but its good for alt. The only stuff is the central area text. I think its not so bad actually :P
here is all the things i found in the data, that seems to have a concern with the xp bar Code:
<Element ID="LevelMeterText" X="0" Y="0" Width="1" Height="1" />LevelMeterBg ToolbarButton_Main This one make the shop button reappear if i use it as well as the Skirmish button: <Element ID="ToolbarButton_LevelUp_TutorialHighlight2" X="0" Y="0" Width="1" Height="1"></Element> Removing it make those 2 buttons vanish again ----- Why dont they make that xp text a part of the UI choice, that way those who want it check it, and the others uncheck. We can do that for names, items, etc why not that ? ----- Made a lot of testing, i tried all the UI size available to see if my button shop would come back : its gone. I tried in full window and in windowed mode for all. I did not had to modify my skindef either, just a relog replace each element correctly but always without the buttonshop. AHH i love that <Element ID="Toolbar_WebstoreButton" X="0" Y="0" Width="1" Height="1"> </Element> <!-- end WebstoreButton --> |
nvm I started reading and this I figured it out...
|
Great that you posted that stuff here, gave me some missing bits I needed to update my skin.
By the way, do you know the Mapping ArtAssetID for the positionable LOTRO store button? The 'normal' at the end of the bar I understood, but the 7 left / right buttons can have also a LOTRO store button and the skin of that one I don't know (or I have missed it in your post). Also I don't know if other authors have noticed, but the deedlog buttons at the bottom have been changed in size... Now I have to remake them :''( Ah well, gives me something to do in the evenings :P Cheers, Ray |
so does anyone know what the art asset id is for the levelbar, the color on mine looks incredibly odd.... I can stand it, however it's rather annoying.
 I've tried adjusting the setting in the definition... can't seem to figure it out, it's set to not show but it is... kinda odd |
| All times are GMT -5. The time now is 05:27 PM. |
vBulletin® - Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
© MMOUI